Breadcrumbs (or a breadcrumb trail) is a secondary navigation device on websites that show a user's location within the site.
On large sites such as Ohio University's, which organize content in a hierarchy of logical groupings, breadcrumbs provide a visual aid showing the viewer where they are, where they can go, and related content they can view.
Breadcrumbs are especially helpful for viewers who land on a page deep within a site after using a search engine.
Example breadcrumb:

Why would I want to customize a breadcrumb?
By default, the Drupal Web CMS creates a breadcrumb trail for every page and populates the end of the trail with a page's full title.
These long, descriptive page titles are helpful for supplying detailed information for search engines, or for viewers who land there. But they can look wordy in a breadcrumb, which is meant to be a compact, visual locator.
Example of a long breadcrumb:

How do I customize a breadcrumb?
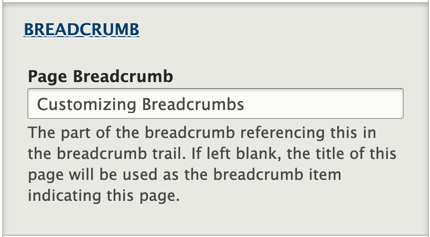
- With page open for editing, select Breadcrumb in righthand menu
- Enter custom breadcrumb

Can I customize any segment of a breadcrumb trail?
Yes, but keep these things in mind before making a change:
- If you customize the breadcrumb on a page that serves as the landing page / parent page for a section, that change is applied to the breadcrumb trail on all its child pages.
- Always follow the best practices described on this page for breadcrumb terms.
What best practices should I follow?
- Avoid using acronyms, such as an abbreviation for a department, since these may not be widely known.
- When shortening a page title, use key terms relating to the content, as in this example:
Default breadcrumb using full page title:
Shortened breadcrumb: