
Navigation Menus
Best Practices
Navigation menus help visitors find their way around your website’s content. Care should be taken in creating and titling meaningful categories. In general, navigation items should do the following:
- Keep visitors on your site
- Use key words that will help visitors find information easily
- Be short and precise
- Use & instead of “and”
- Represent the organizational structure of your website
- Not link to documents; document content should be converted to a web page
- You do not need to link to every page in your website, especially from the top menu. You can create left menus for subsections of your site.
About Top Menus
The top menu consists of the green titles along the top of every web page. It contains dropdown links for each of the main functional areas of the site.
For optimal user experience, limit top-navigation menus to 5-7 categories across the top and in dropdown lists. Limit the number of tabs so that they do not wrap to a second row.
The goal with this menu is to be a general guide to the main areas throughout the site. This menu should not be an exhaustive list of all pages within each group. Instead, the items within each dropdown should be pages with generalized information that will help a user decide if they need more information or another page.
For example, there are multiple pages containing information surrounding grants accounting. Instead of listing each one in this top menu, editors should list a general page – the main Grants and Contracts Accounting page – and let the left menu assist users from there.
The expectation is that the Top Menu should need editing only on rare occasions, and should be updated by the primary site manager. Individual pages will likely not need to be added to this menu, but a new category of pages may be beneficial to add.
There is a limit to the number of navigation items the top menu will accommodate. The wording of these categories also must be very short and to the point. Limit the number of tabs so that they do not wrap to a second row.
About Side Menus
- Left-navigation menus are optional on a site, and must be created by a site administrator.
- They are more detailed than top menus and useful for categorizing individual pages within a section.
- In most cases, this menu should list all the pages within a section; when a new page is published in the section, it should also be added to the left menu.
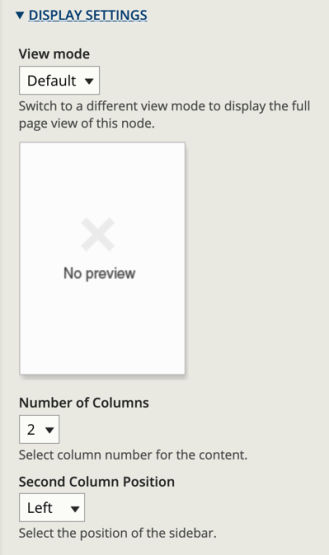
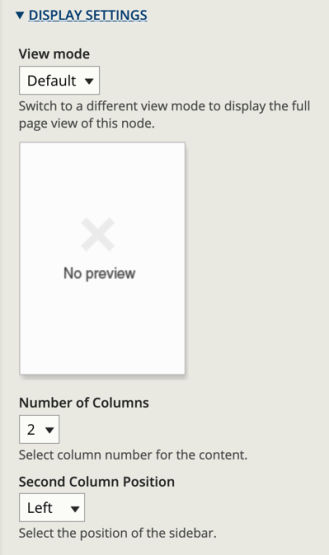
- For a side menu to display on a page, its Display Settings menu should be set this way:
Number of Columns: 2
Second Column Position: Left

Create and Edit Menus
Create a Menu
In most cases, a new menu will need to be created by a member of the web team. Once created, editors for a group can be granted access to edit it.
Adding or Editing Links in Menus
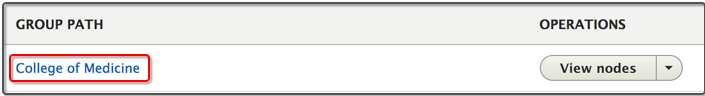
- Navigate to the Menu Permissions section by selecting the group's name.

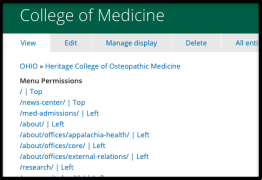
- Select the correct menu from the list

- Click Add link to add a new item to the menu or click Edit next to the menu option you want to edit.
- Enter the desired display text into Menu link title
- Start typing the title of a piece of content to select it. You can also enter an internal path such as /node/add or an external URL such as http://example.com (opens in a new window).
- Enter <front> to link to the front page.
- Enter <nolink> to display link text only.
- Enter <button> to display keyboard-accessible link text only.
- Ensure the appropriate parent link is selected so the link is located in the correct category.
Moving Links in Menus
Once menu items are created, their order and grouping may be edited from the initial Edit menu page. This will list all menu options in a drag and drop interface. Editors may then use a mouse to drag items to the desired location.
Deleting Links in Menus
To delete an item from the menu, use the operations dropdown to change the default Edit option to Delete. Deleting an item from a menu does not delete the actual page.